
日本各地の小中学校で「GIGA構想」という授業にタブレットを活用する試みが、広まっています。
今回は、GIGA構想の中で利用されることが多い「Keynote」(キーノート)の使い方を紹介していきたいと思います。
保存版となりますので、ブックマーク(お気に入り)に登録して、分からない項目があれば、その都度見返して参考にしてみてください♪
目次
プレゼンテーションを作成する
Keynote(iPad版)では、プレゼンテーション用のファイルを制作し、iPadを利用して発表することができます。
今回はiPadアプリでのプレゼンテーション作成時の操作方法を紹介します!!
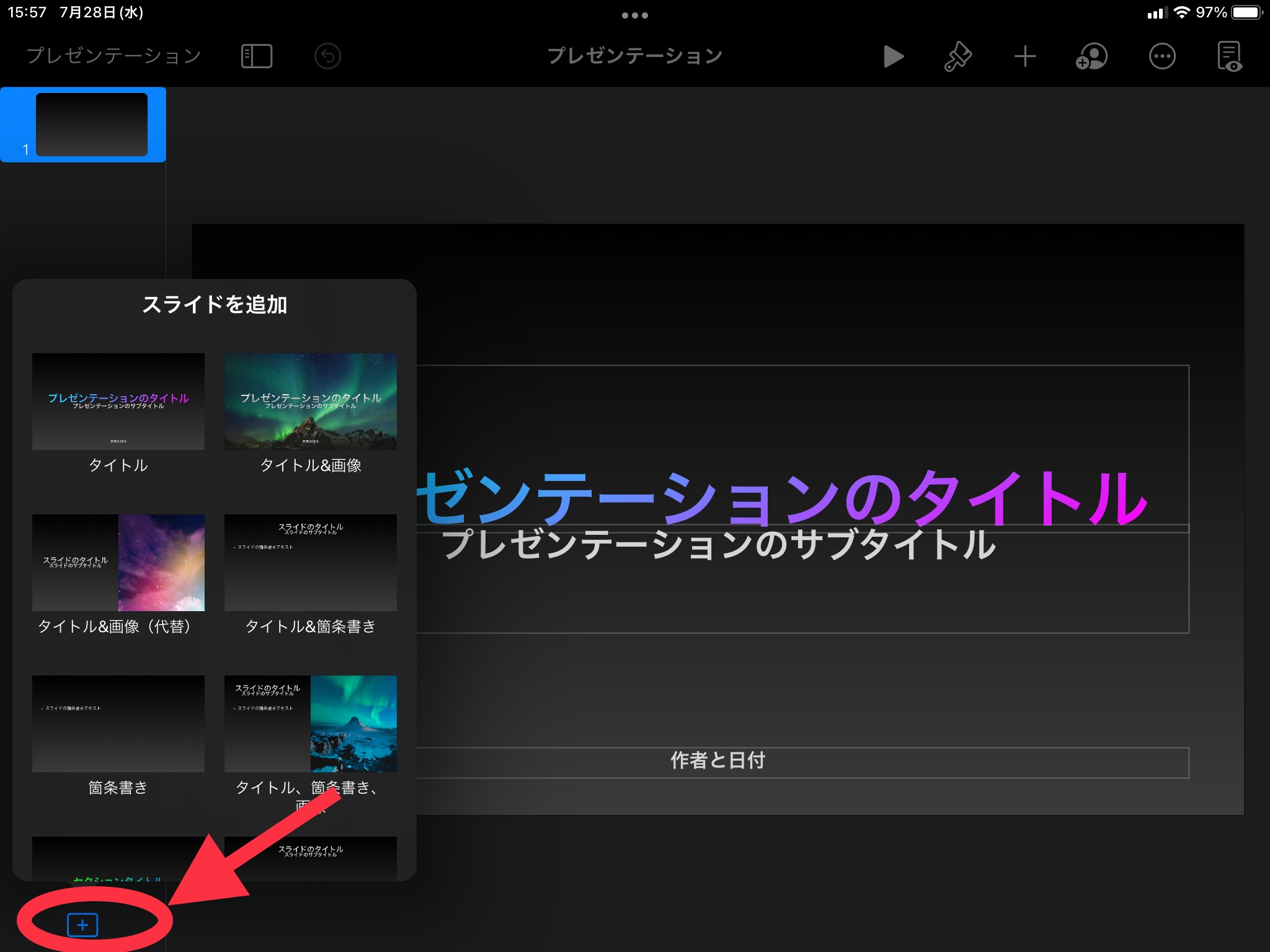
スライドを追加する

スライドとは、紙芝居の1枚1枚の紙のようなものです。
画面左下の「+」アイコンをタップするとスライドを追加することができます。

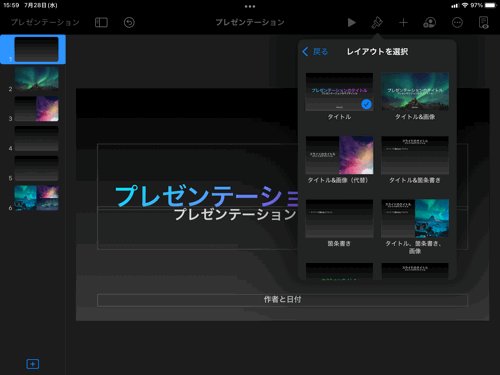
いろんなスタイルのスライドを追加することで、発表内容をわかりやすくすることを助けてくれます。
写真を挿入できるスライドや文章を多く表示できるスライドがあるので、伝えたい内容に適したスライドを選択して追加していきましょう。
編集画面の種類について

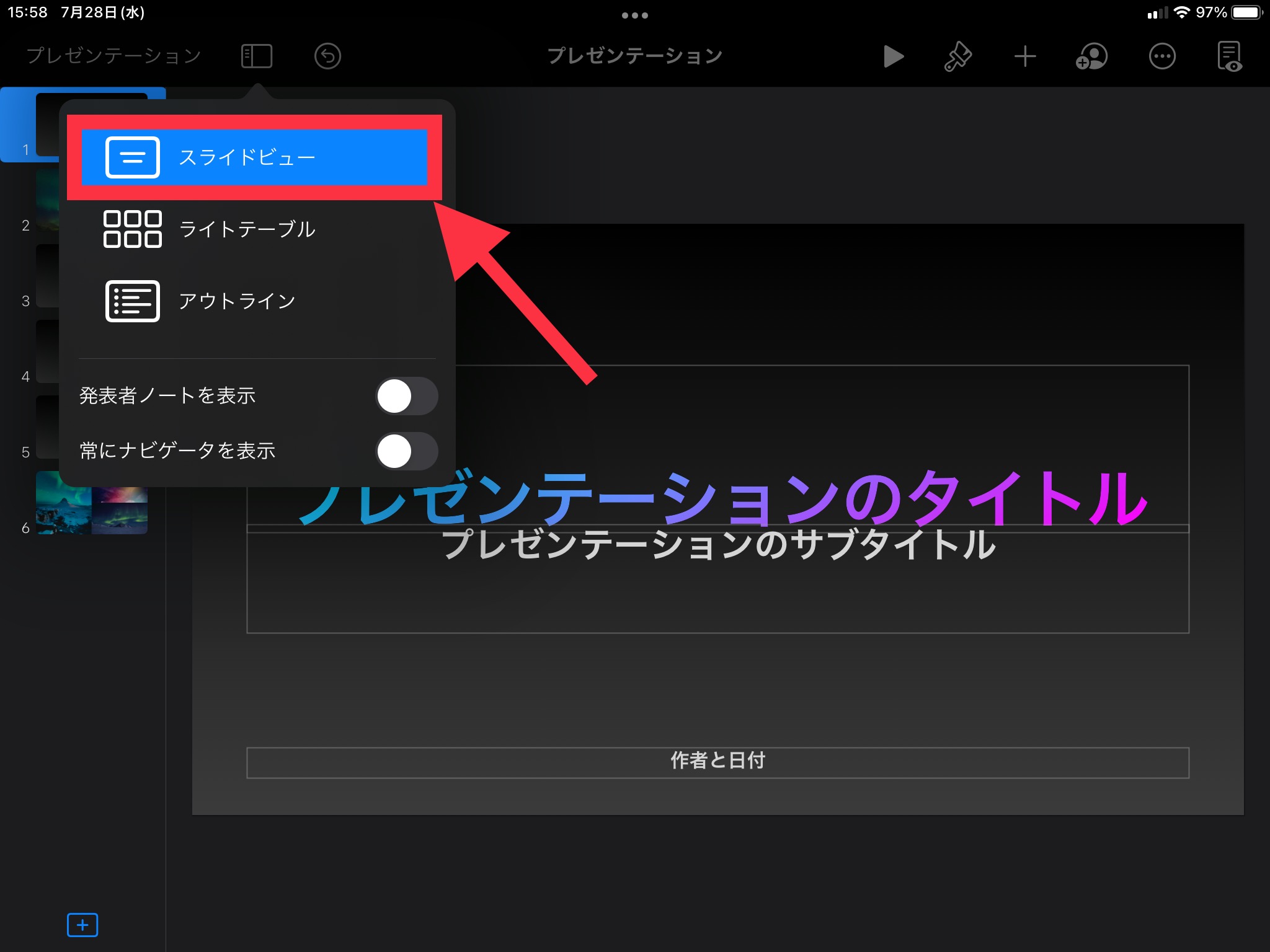
Keynoteでは、編集画面を3種類から選択することができます。
自分のやり易い編集画面を選択できますが、初めて使用する場合には「スライドビュー」をお勧めします。プレゼンテーションファイルの構造が分かりやすく、編集難易度もそれほど高くはないからです。
慣れてこれば、他の方法の方がやり易いことも出てくるとは多いますので、適宜選択していってください。
このページでは「スライドビュー」の操作方法を紹介します。
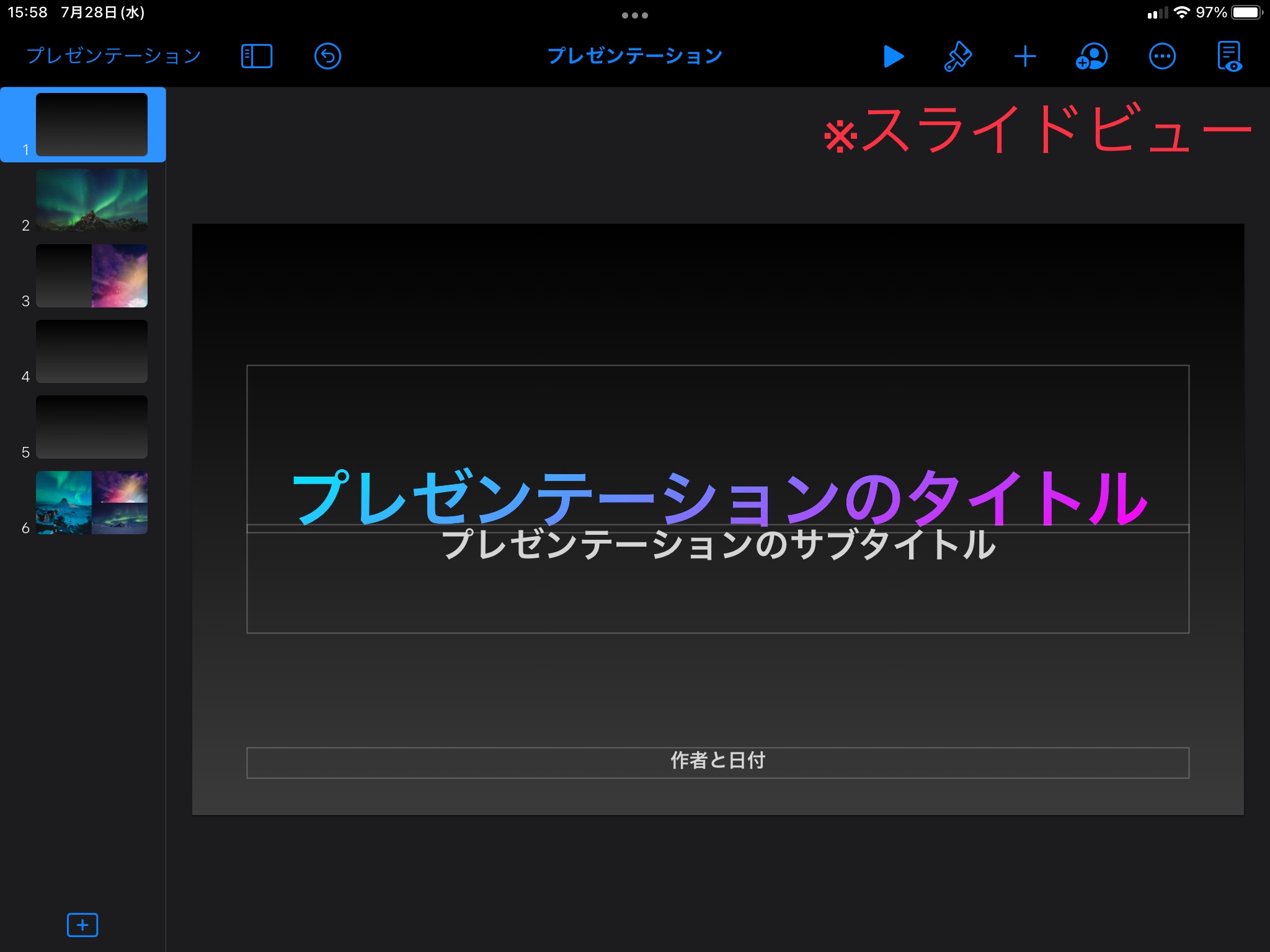
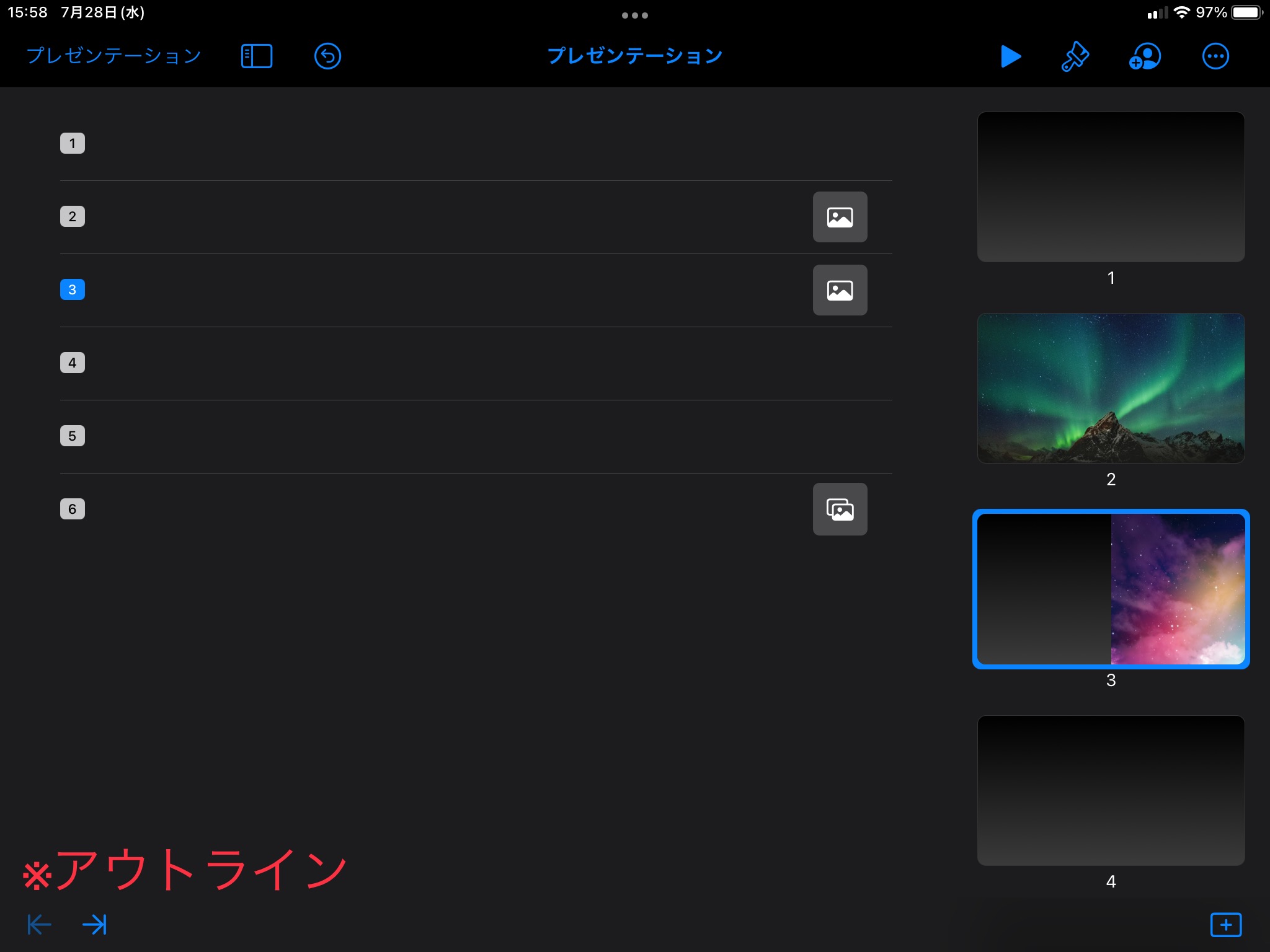
スライドビュー
スライドの並びを見ながら、詳細も編集できる画面です。


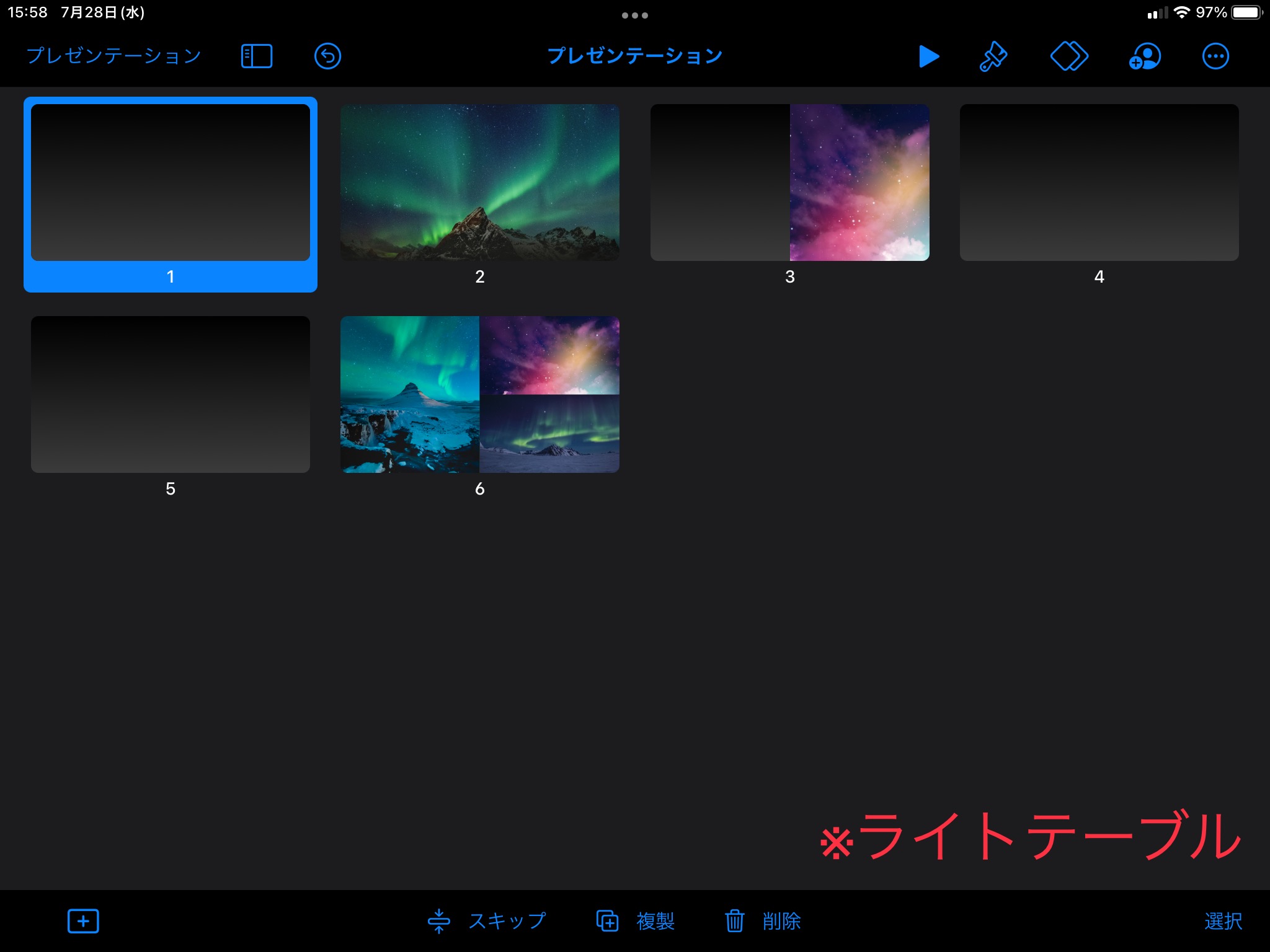
ライトテーブル
できたスライドの順番を調整するのに適した画面です。


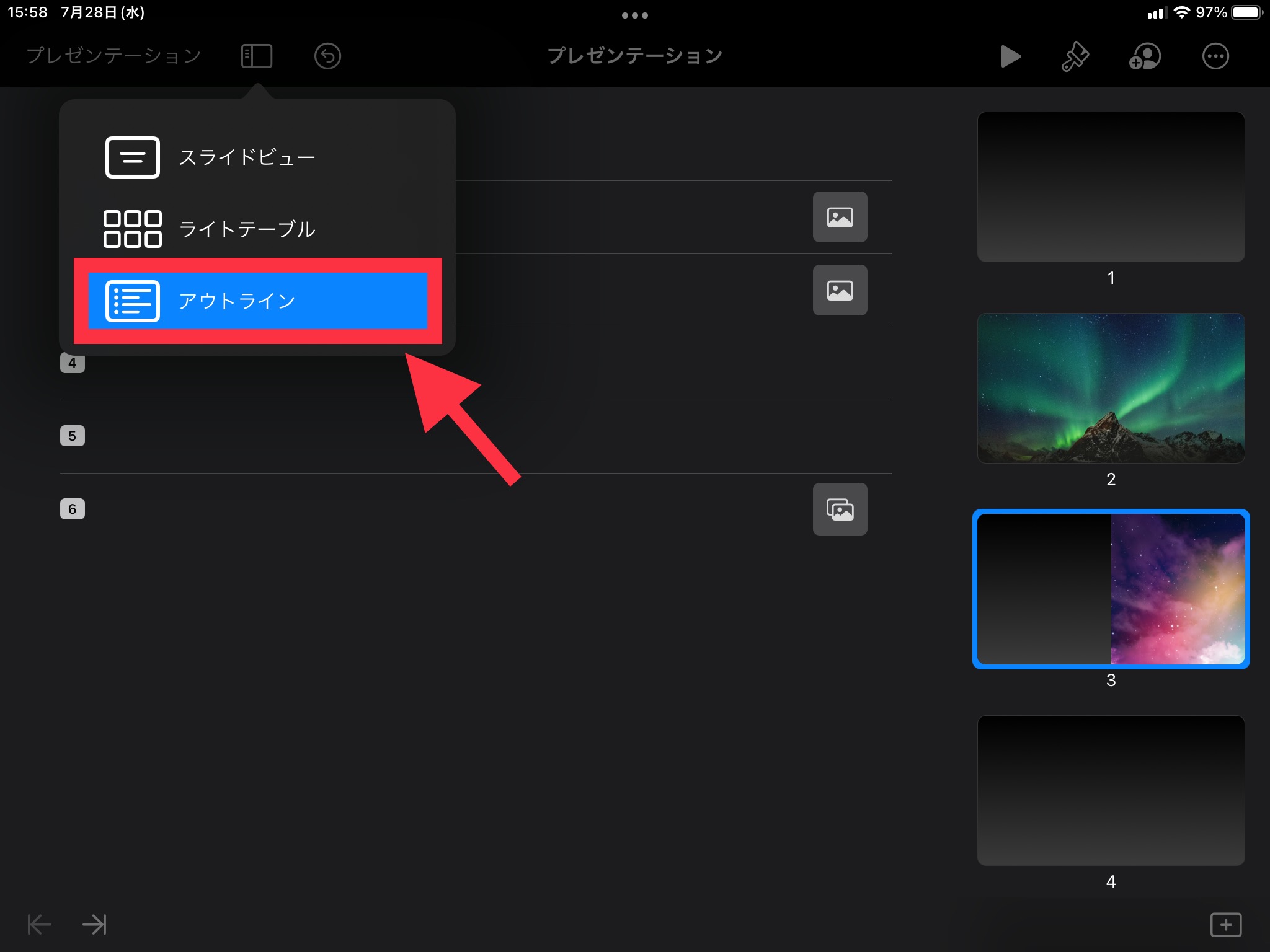
アウトライン
プレゼンテーションの大まかな流れを作る時に適した画面です。


編集アイコンについて

Keynoteでは、プレゼンテーションファイルに様々な編集を加えることが出来ます。
大きく分けると、編集アイコンには3つの種類があります。
 マーク:スタイル変更など
マーク:スタイル変更など マーク:追加
マーク:追加 マーク:詳細
マーク:詳細
になります。
 マークはスタイル変更
マークはスタイル変更
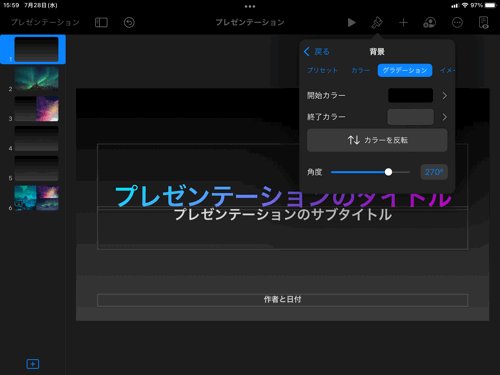
右上の方に表示されている、ハケのようなアイコンはスタイル変更です。
画面上で選択している事項によって表示内容が変わりますが、文字の大きさや色、画像の枠線などのスタイルを変更することができます。

 マークは追加
マークは追加
右上の方に表示されている、「+」マークのアイコンは追加です。
スライド内に画像や図形、表、グラフなどを追加することができます。

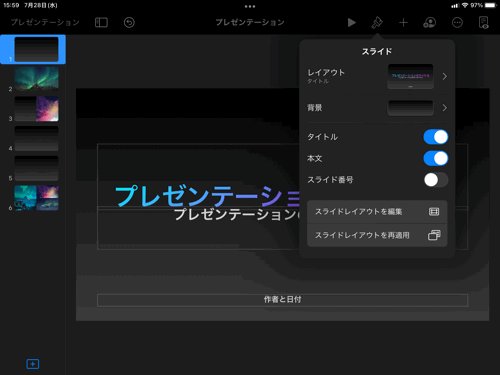
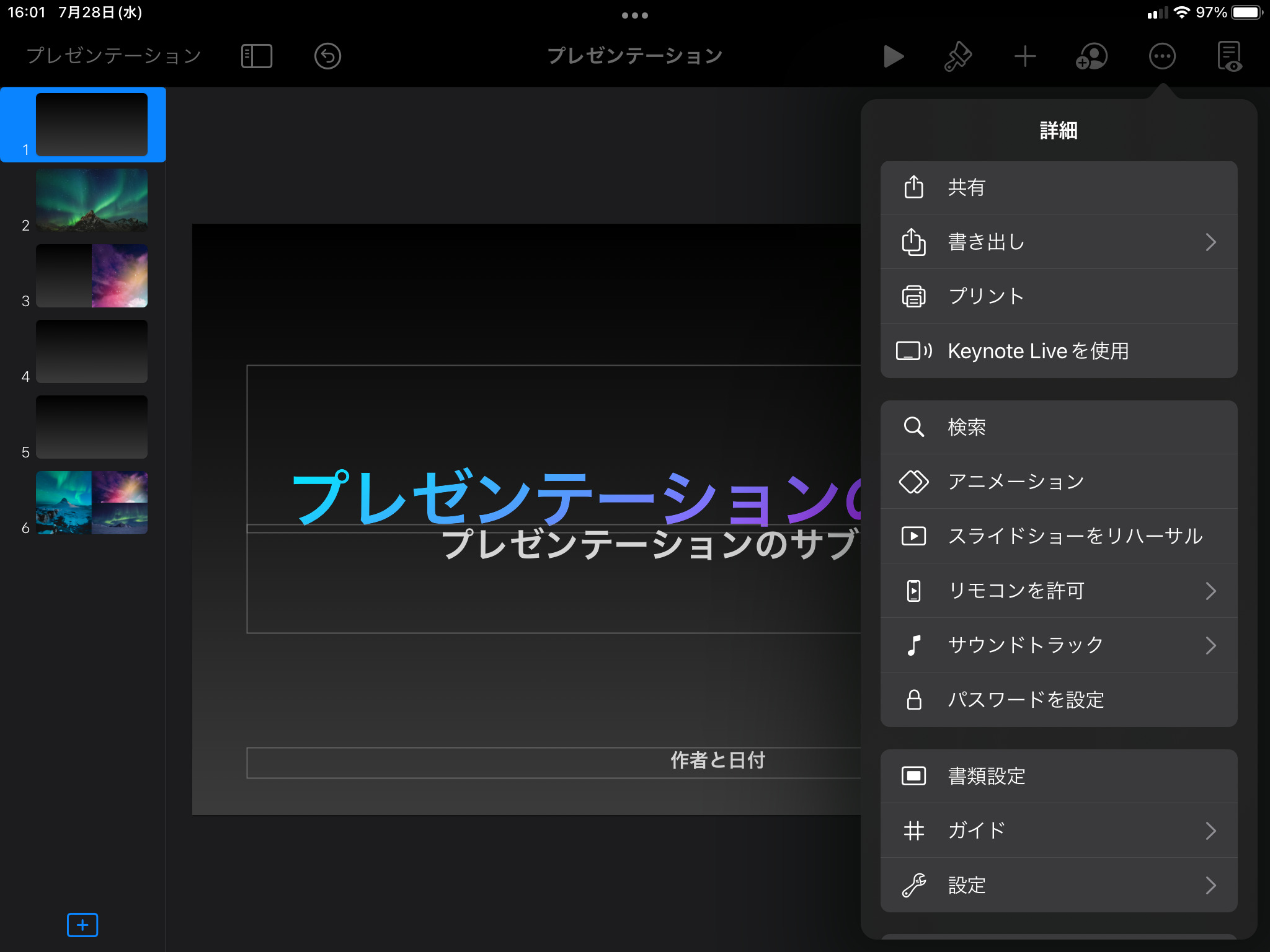
 マークは詳細
マークは詳細
右上の方に表示されている、三点リーダーようなアイコンは詳細です。
スライドごとのというよりは、プレゼンテーションファイル全体に効果付や編集を行うことができるアイコンです。

完成したら、いよいよプレゼンテーションを行ってみましょう!!
今後もロイロノートやGoogle系アプリなどについて紹介していきます。
YouTubeでは動画も紹介してますのでご覧ください♪
まずは使ってみることが大切なので、どんどん使っていきましょう。
iPadなどを使いこなして、学習の質を向上させよう!!![]()